“Responsive Web Design” đây có thể nói là khái niệm rất hot và đang phát triển rất mạnh mẽ hiện nay, hiển nhiên Responsive Web Design là một công nghệ web mới và đang là 1 trong những xu hướng web hiện nay, nếu bạn vẫn còn chưa thực sụ tin điều này có thể kiểm chứng Google với keyword: “xu hướng web”. Với những điều tôi nói trên thì bạn có thực sự muốn biết nó là gì và nó mang lại lợi ích thiết thực gì đối với việc phát triển web?
Như các bạn đã biết, với tốc độ phát triển của các thiết bị công nghệ cầm tay như: iPhone, iPad, MacBook, Laptop … Và phát triển ở mọi ứng dụng cũng như hệ điều hành rất đa dạng và phong phú như: Android, iOS, Windows phone … Và các bạn biết là chúng ta mua điện thoại hay các thiết bị đó về sử dụng để có thể nghe nhạc, xem phim, chơi game … và một tính năng quan trọng là để lướt web.

Lúc này đã có vấn đề đặt ra là tất cả các độ phân giải màn hình đa dạng đó thì chỉ hiển thị một giao diện web duy nhất là trên desktop làm cho người dùng có cảm giác khó chịu khi phải kéo qua kéo lại, kéo tới lui mới xem hết được các thông tin của một bài viết. Từ sự bất tiện đó mà Responsive Web Design ra đời.
Responsive là gì?
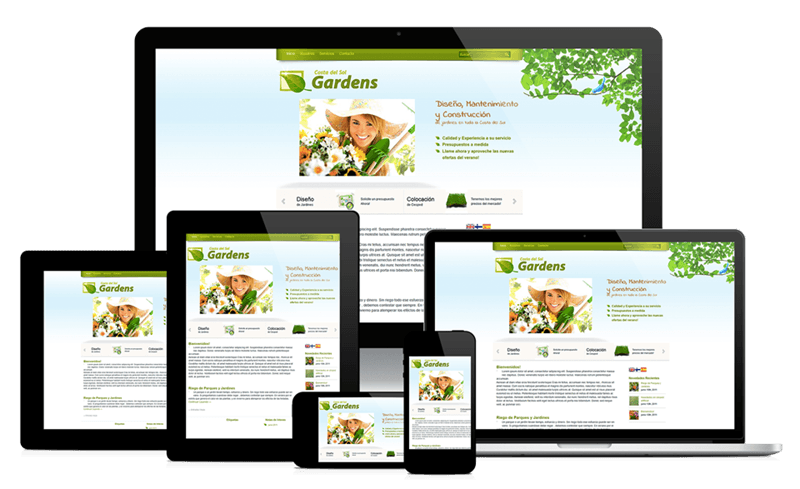
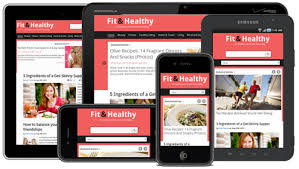
Hiểu một cách đơn giản Web Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình. Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi là Web Responsive
Ví dụ về Web Responsive: Bạn mở trang chủ website Responsive, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình, bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang, mà nó sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính bạn.
Hoặc đơn giản và hay bắt gặp nhất là khi bạn sử dụng các thiết bị cảm ứng để lướt web thì với chế độ xoay thiết bị thì hình ảnh , trang web của bạn sẽ chuyển đổi một cách uyển chuyển sang chế độ hiện thị khác. Nó không chỉ đẹp mắt và phù hợp hơn cới màn hình mới mà nó còn tạo hiệu ứng tốt cho người dùng, tất nhiên đó là điều bạn rất cần cho 1 web site của mình đúng không ?
Thế mạnh của Responsive
Responsive Web Design là một điều tất yếu phải có trong thời đại bây giờ. Tuy là nói chạy trên nhiều chế độ phân giải màn hình tuy nhiên bạn chỉ cần một CSDL, một layout website tất cả chỉ là CSS làm việc.
Có thể nói Responsive Web Design sẽ làm cho website chạy tốt trên mọi thiết bị di động, tăng tính tương thích cho website của bạn, tạo độ tin cậy và sự chuyên nghiệp với khách hàng.
 Bạn có thể sử dụng Responsive Web Design ở bất kỳ dự án website nào, bằng bất kỳ ngôn ngữ thiết kế nào, hay bất kỳ một mã nguồn mở nào cũng được vì cốt lõi của nó chỉ là HTML và CSS.
Bạn có thể sử dụng Responsive Web Design ở bất kỳ dự án website nào, bằng bất kỳ ngôn ngữ thiết kế nào, hay bất kỳ một mã nguồn mở nào cũng được vì cốt lõi của nó chỉ là HTML và CSS.
Ứng dụng đơn giản Responsive Web Design
Để thực hiện được những gì mà ta mong muốn bên trên thì chúng ta cần phân ra các cỡ màn hình chuẩn cơ bản và set theo các kích thước đó.
Độ phân giải màn hình thường gặp: 320px, 480px, 600px, 768px, 900px, 1200px, 1680px, 1050px …. có thể xep thành các cặp như: 320 x 480, 1024 x 768, 1680 1050 …
Tổng kết
Chắc bạn cũng sẽ nhận thấy các lợi ích cơ bản sau:
- Website có thể truy cập dễ dàng bằng tất cả các thiết bị (đáp ứng được nhu cầu của người sử dụng di động.
- Thu hút những khách hàng truy cập website trên đường đi.
- Quản lí nhiều hiển thị chỉ với một lần chỉnh sửa.
- Giảm chi phí và thời gian thiết kế cho nhiều loại màn hình.
- Cải thiện seo cho website.

